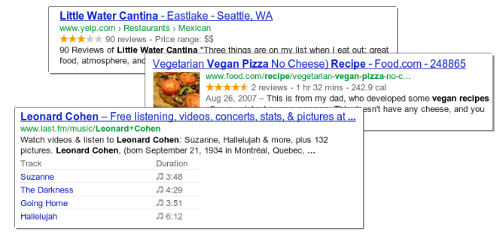
Los fragmentos -las líneas de texto que aparecen debajo de cada resultado de búsqueda- tienen la finalidad de informar a los usuarios acerca del contenido de la página y mostrarles por qué es relevante para su consulta en los diferentes buscadores Bing, Google, Yahoo!

Google recomienda el uso de microdatos, pero puedes utilizar cualquiera de los tres formatos que se indican a continuación, pero es importante indicar que sólo se debe utilizar un formato para no penalizar el SEO de tu Web.
- Microdatos
- Microformatos
- RDFa
1. Marcado de datos con Microdatos
Los Microdatos son pequeñas mejoras del HTML que, en apariencia no han de modificar nada, pero que hacen que los buscadores, navegadores, aplicaciones, etc… sean capaces de interpretar y mejorar semánticamente el significado de parte de la información que se muestra por pantalla.
La especificación HTML5 sobre microdatos es una forma de etiquetar contenido para describir un tipo específico de información (por ejemplo, opiniones, información sobre personas o eventos). Cada tipo de información describe un tipo de elemento específico como, por ejemplo, una persona, un evento o una opinión.
Los microdatos utilizan atributos sencillos en las etiquetas HTML (normalmente, < span > o < div >) para asignar nombres breves y descriptivos a los elementos y a las propiedades.
Itemscope. Este será el indicador de que el bloque, ese elemento, será el contenedor de información importante. Es un elemento booleano, es decir, se pone o no se pone… y ya está.
Itemtype. Al indicar un itemscope podemos querer indicar qué tipo de información vamos a encontrar, que diccionario, que vocabulario vamos a utilizar. Para ello indicaremos este atributo que contendrá una dirección URL donde encontrar la información correspondiente.
Itemid. Este atributo puede dar información sobre un elemento común que encontremos en el resto de Internet. Viene a ser como crear una ficha única (o no) que contenga la información que queremos dar.
Itemref. Si dentro del contenido queremos hacer referencia a varios elementos, podemos asignarles como un nombre a cada uno de ellos. Para eso usaremos el itemref, que será el que haga referencia a los distintos elementos.
Itemprop. Es la propiedad y el valor en sí que queremos indicar. Simple y llanamente.
2. Marcado de datos con microformatos
Los Microformatos son convenciones sencillas (conocidas como entidades) que se utilizan en las páginas web para describir un tipo de información específico como, por ejemplo, una opinión, un evento, un producto, una empresa o una persona. Cada entidad tiene sus propias propiedades. En general, los microformatos utilizan el atributo class en las etiquetas HTML (normalmente < span > o < div >) para asignar nombres breves y descriptivos a las entidades y a sus propiedades. Más simples de incrustar en nuestro código con respecto a los microdatos.
3. Y por último, el Marcado de contenido con RDFa
RDFa es una forma de etiquetar contenido para describir un tipo específico de información, como la opinión sobre un restaurante, un evento, una persona o una lista de productos. Estos tipos de información se denominan entidades o elementos. Cada entidad dispone de una serie de propiedades. En general, RDFa utiliza atributos simples en etiquetas XHTML (normalmente < span > o < div >) para asignar nombres breves y descriptivos a las entidades y a las propiedades.
Fuente, imágenes y más información | support.google.com
Wiki Microformatos | microformats.org/wiki
Una respuesta a «Fragmentos enriquecidos (microdatos, microformatos y RDFa)»
Información Bitacoras.com…
Valora en Bitacoras.com: Los fragmentos -las líneas de texto que aparecen debajo de cada resultado de búsqueda- tienen la finalidad de informar a los usuarios acerca del contenido de la página y mostrarles por qué es relevante para su consulta en……